Dear
friends now I went to share some beautiful & excellent trips for
you. We are always try to look beautiful our blog. A part of this now
look much beautiful your Labels widget displays list of the
categories of posts for your blog. Every blog have a level or post
categories or item or content level like tags and So it helps readers
to see the posts under
Showing posts with label Blogger Tutorials. Show all posts

SEO Triks For H1 tags better SEO For Blogger
Dear
visitor now i'm sharing a most powerful SEO trips for blogger. A most
powerful & important SEO trips to increase SEO which will helpe
you to get more traffic.Your Blog Heading tags have a great
importance in Search engine results for all search Engine Like
Google, Bingo or other , Heading tags improve to help Search engines
to more recognize

Add A Awesome Recent Comments Widget for Blogger
Dear
visitor now i'm sharing a common widget for blogger Add Recent Comments. Add Recent Comments Widget used to
display the hole comments of the blog . Blog comments is the best way to
make a beat way to communicate or relation with the blog visitors and followers. Recent Comments
Widget inspire your blog visitors to post a comment on your
Blog. So Just follow the easy step to setup this widget.

How to Add Automatic Read More Option For Blogger Blogs
Dear visitor now i'm sharing How to Add Automatic Read-More Option for blogger.Read More button or hop link is used clip the full article into two pieces and First fragment of Text and images display in the Homepage. When you make a post may be it includes long snippets and images that are too long, then what should you do? You have to add <!-- more --> or click on Jump link to separate. Here I am going to show you how to Automatically put read more to Blogger posts. In this Automatic read more hack every is automatic and you need not bother about the too long length of posts.Let us see how to do it.

How to Add Readmore Option in Blogger Post.
Dear visitor now i'm sharing most using blog trips for you people how are new in blogging. In this vast world our internet community is going fast & there are a lot of people who have a blog or many people how want to make a blog? This post for only for then. so just follow this simple stem to get the idea of How to Add Read more Option In your post.

Add Most Recent Comment Widget To Blogger Blog
Dear reader's now a common trips for a blog that Add Most Recent Comment Widget To Blogger Blog.
Comments are the most important part of any blog or website. It helps you to form a community or relation with your blog followers. It lets your visitors to give feedback or ask any ask on you blog post in form of comments. It shows most recent comments on your blog along with the post link upon which comment have been posted and name of user who commented.

How to desable Right Click Button On your Blog To Prevent Copying Content from Other
Dear visitor here i'm sharing a trips to you that How can you prevent your post or content from copying. All we are trying to prevent our site from user or other bloggers from copying our site post or content. Many Blog Author do lots of efforts by researching and writing great articles for their blog, whereas some just copy and paste article and tutorials on their blog from others.

SEO Tips For Bloggers
Dear Visitor here i'm sharing some basic & top trips about Search Engine Optimization for your site.Search Engine Optimization is key to success for a blogger to get high traffic. So Its a Major & Much important for any blogger or web developer to optimized SEO.SEO is really important to make positive that your webpage is well found upon the internet or search engine. Is is really important to implement seo tips in your blog with keywords and new techniques to make certain that your webpage is found highly in the search results. So follow this all step that can be very useful for increasing your website traffic.

Make your Blog Available to Search Engine Friendly
Dear Reader’s A most
wanted issue is Traffic for your blog. For getting traffic from
search engines at first you need to make your blog search engine
friendly so that search engine can crawl your blog speedily and index
your blog posts quickly. There are some important trips to crawl your
blog in search Engine. so If you are being struggling to create your
blog search engine friendly then please follow the following trips to
get more Search Engine friendly.

Hiw to Add Facebook Like PopUp Box For your Blog?
Dear Visitor today i'm sharing a most wanted trips for you. How to Add a Facebook popup box in your blog or site. Page And Group For Our Blogs And Websites So We Can Use Easily This Products And Features Of Facebook To Make Good Social Visibility Of Our Blog From All Social Networks.
Why I Should Use PopUp Box On Blog ?
There Are Many Reasons Why We Should Use PopUp Like Box, First Of All We Can Get Big Audience Means Visitors From Facebook PopUp Box Because Any Visitor Come To Our Website The PopUp Will Come And User Can Easily Like Our Facebook Page From That So No Need For Any Advertising For Our Products And Posts Or Pages For Our Blog, In Next Point User Can See How Much Blog Popular By Our Facebook Like. So We Must Have To Use Facebook PopUp Like Box On Blogs And Websites.
Advantages And Disadvantages Of Facebook PopUp Like Box :-
There Are Many Advantages As I Mention Above But Also Some Disadvantages Of This PopUp Like, Some Person Make This PopUp Visible On All Pages Of Blogs It Will Irritate Blog Readers And In Other Some Bloggers Use Timing On Popup So This Is Most Irritate Widget For Readers And It Will Cause Less Visits On Blog.
So Now Let's See How To Install(Add) This Widget On Blogger Blogs :-
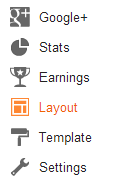
Step 1 :- Open "Blogger.com" Open Your Blog "Dashboard"--> Choose "Layout".

Recommended:-Submit You Site or Blog In Search Engine
Facebook Like PopUp Box For Blogger
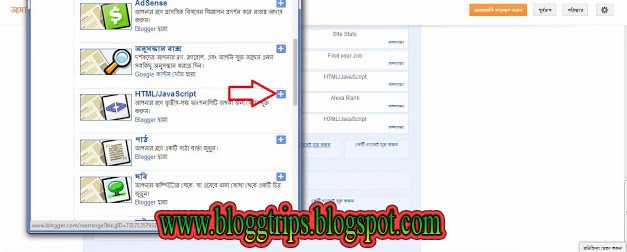
Step 2 :- In Layout Click On "Add A Gadget" Scroll Down And Click On "HTML/JavaScript".

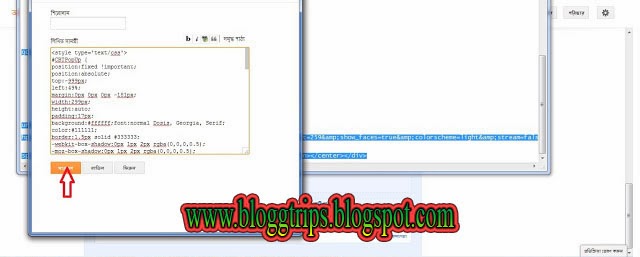
Step 3 :- Copy Below Code And Paste In "HTML/JavaScript" [Changes Must Be Done Before Paste Code Which Is After Code].
 ========================================================================
========================================================================<style type='text/css'>
#CBTPopUp {
position:fixed !important;
position:absolute;
top:-999px;
left:49%;
margin:0px 0px 0px -181px;
width:299px;
height:auto;
padding:17px;
background:#ffffff;font:normal Dosis, Georgia, Serif;
color:#111111;
border:1.5px solid #333333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.5);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.5);
box-shadow:0px 1px 2px rgba(0,0,0,0.3);
-webkit-border-radius:10.1px;
-moz-border-radius:10.1px;
border-radius:10.1px;
}
#CBTPopUp a.bsclose {
position:absolute;
top:-10.1px;
right:-10.1px;
background:#ffffff;
font:bold 17px Arial, Sans-Serif;
text-decoration:none;
line-height:21px;
width:21px;
text-align:center;
color:#000000;
border:2px solid #333333;
-webkit-box-shadow:0px 1px 2px rgba(0,0,0,0.5);
-moz-box-shadow:0px 1px 2px rgba(0,0,0,0.5);
box-shadow:0px 1px 2px rgba(0,0,0,0.5);
-webkit-border-radius:21px;
-moz-border-radius:21px;
border-radius:24px;
cursor:pointer;
}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>
<script type='text/javascript'>
$(window).bind("load", function() {
$('#CBTPopUp').animate({top:"49px"}, 999);
$('a.bsclose').click(function() {
$(this).parent().fadeOut();
return false;
});
});
</script>
<div id='CBTPopUp'>
<!--Start -->
<center><b><a class="IDM Free Download">Must Join With Our Community</a></b></center>
<center>
<iframe src="//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2FBlogtripsbds&width=291&height=259&show_faces=true&colorscheme=light&stream=false&show_border=true&header=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:291px; height:259px;" allowtransparency="true"></iframe></center>
<!--End -->
<a class='bsclose' href='#'>×</a>
<center style="float:right; margin-right:10px;"><span style="font-size:xx-small; color:#000000; text-decoration:none;">Get This Widget At </span> <a target='_blank' style="font-size:xx-small; color:#3976cc; text-decoration:none;" href="http://bloggtrips.blogspot.com/2013/11/hiw-to-add-facebook-like-popup-box-for.html">Blog Trips BD</a></center></div>
========================================================================
Note :- You Have To Change This Code,
Change Red Section With Your Facebook Page Username.
Step 4 :- Now Just Have To "Save" Gadget And See Your Blog Now.
Look at this screenshot how nice it is.
Dear readers if you like my post please share this with your friends.

How To Submit Blogger Sitemap To Google Webmaster?
Dear Visitor here i'm sharing how to submit a site map to Google webmaster Tools.We all use Google for searching information that we desire to know. Google provides us links of webpages that contains the information that we are looking after. If you own a blog then you might be doing anything possible to profit more visits to your blog. To gain traffics from search engines your blog must be indexed in the respective search engines. Your blog will be indexed in search engine only when you have submitted your blog to that search engine.

Add Social Media 289 Share Buttons In your Blog

Add Social Media 289 Share Buttons In your Blog
Dear Visitor now today i'm sharing how to add a Social media buttons in your blog.There are a lots of site in internet you can get easily many stylish share button. I recommended one site Addthis.com I have already use there button in my blog & you can also use it.

SEO Trips & Tricks For New Bloggr
Dear Visitor, You might know already that Search Engine Optimization is the back-bone of your blog. Your all over success and popularity depends on it. If you done a perfect SEO of your blog, you will probably see good results out coming within in few time. But, if you don't have than the results will be negative. So, I have prepared a list of all the necessary steps you must implement in your blog to make its SEO perfect.

Most Popular Blogging Or Website Platforms
A blog is a great way to express your thoughts, make a web presence for your company and provide content to Internet users.
If youre planning to create a blog, but dont wish to gain into the hassles of hosting, developing and deploying it yourself, consider creating a blog at any of the free blogging platforms mentioned under. Such services offer a plethora of features and generally come with both free as well as paid plans.
Lets see at the summit 10 most popular online blog-publishing services.
If youre planning to create a blog, but dont wish to gain into the hassles of hosting, developing and deploying it yourself, consider creating a blog at any of the free blogging platforms mentioned under. Such services offer a plethora of features and generally come with both free as well as paid plans.
Lets see at the summit 10 most popular online blog-publishing services.

Add Widget above Blog Post in Blogger
Blogging has become one of the topmost ways of making money online. Many are making a attractive money from Blogging. Now it is very common for everyone who uses internet to have a Blog site. If you dont have a blog, you may learn how to make a professional blog.

How To Submit Website/Blog To Alexa | Blog Trips BD
Improving Alexa Ranking Of Your Blog Is Important For Blogs And For That We Have To First Submit Our Website Or Blog To Alexa. Alexa Is A Website Which Generate Website Rank Threw It's Traffic And Also Generate Rank By Country And City. There Are Many Ways To Increase Alexa Rank By Unethical But We Have To Increase Rank By Ethical Method, By The Way For Better Ranking Of Our Website We Must Have To Submit Website ToAlexathey Will Generate Our Rank In Sometime So Here Is Full Tutorial About Alexa WebsiteSubmission,
Follow Below Steps To Submit Your Website Or Blog To Alexa,

How to create a sitemap | Blog Trips BD
In easy word, sitemap is a list of all the pages of a website accessible to crawlers or users. A sitemap lists pages in a structural order. There are two popular version of a sitemap. One of them is (.xml) version that users cannot read. It tells the search engines about pages of a website. The other is (.html) version that helps visitors and search bots to locate pages on a site.
How to make a sitemap?
If you have a blogger blog, you dont need to make a sitemap. If you own a self hosted website or blog, you need to make an xml sitemap to submit it to Google searchengines. You can make an xml sitemap in a few minutes though you have no idea about it. Follow the steps to do it.
Step 1: Go to http://www.xml-sitemaps.com/
Step 2: Enter URL in the box after http:// , change frequency to Always and let everything remain default. Now click on Start button. It will begin creating sitemap for your website. You can look Please wait. Sitemap generation in progress... It may take a few minutes.
Step 3: When the sitemap is created. you have to download (.xml) and (.html) version of Sitemap.
How to submit website to search engines?
Blogger Blogs: As I said before, we need not create sitemap for Blogger Blog. Blogger automatically creates sitemap. To submit site to google, follow the steps bellow:
Other Sites: You have to upload the sitemap.xml to root folder of your website.
Step 1: Open file manager > Go to root folder or click on / mark.
Step 2: Click on Upload button and upload the sitemap.xml file. Be certain, you dont rename the file.
As you have uploaded the file to root folder of your website, you can look the file here at http://www.yoursite.com/sitemap.xml. Now you are ready to submit your site to google and other search engines.
Follow the steps to submit sitemap to google and other search engines:
Step 1: Go to Google Webmaster Tool . > Click on your websites URL
Step 2: Click upon Sitemaps > Click ADD/TEST SITEMAP red button upon the right.
Step 3: Write sitemap.xml in the bin that will lookhttp://www.yoursite.com/sitemap.xml > and click upon blue button Submit Sitemap > Click upon Refresh the page. Now Everything is done.
In the similar way, you can submit your site to Bing. Go to Bing webmaster tool, Bing Webmaster Tool to submit sitemap.
I hope the post will help you a lot. Please dont forget to share your view. You may question any question or help you need. Please bookmark this site to your favorites to profit important tips and tutorials all time. Wish you all the best.

How to write a post in blogspot | Blog Trips BD
Dear
Visitor Now i went to teach you how can you write a post.Its Only for
new blogger who are going to start or make a blog now.
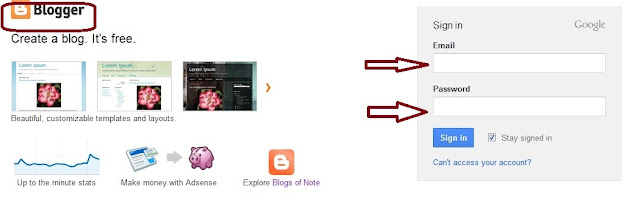
> Just logging to your blogspot.com with your email id or password.
Look at the screenshot care fully:
> Just logging to your blogspot.com with your email id or password.
Look at the screenshot care fully:
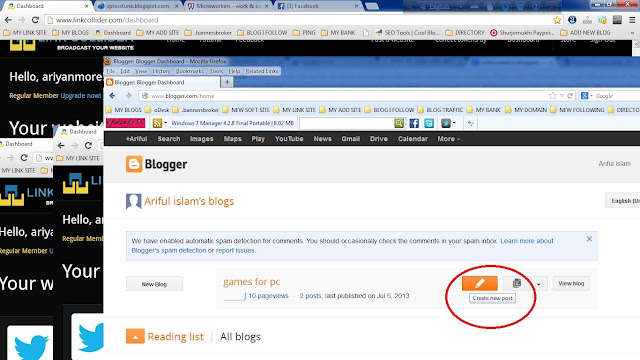
>Click
on round Red mark Tab Create New Post
>
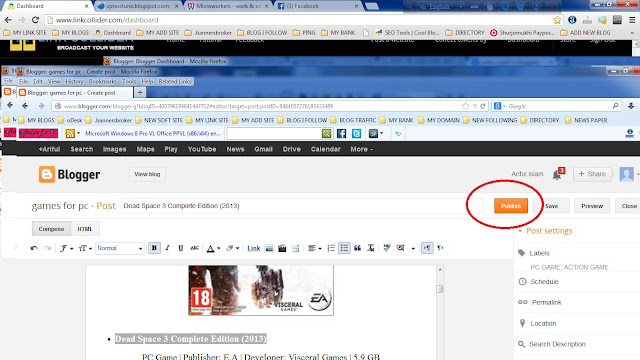
Look at the screenshot red error mark to write a title of the
post which you want to write & start writing your articles
or post under title which called body of the post.When you
finished your writing you should doing some extra work to published
your post.
>
After finished to write your post you should create a level. look at
the screenshot red error 1 action game or pc game is
a level of the post so you should write a level in this section as
you want or your post related.
>
Now your post is ready to published so click publish button. Look at
the screenshot red error mark 2.
>
Now Click On red round indicte button for your post publish.
>
Now Click red round indicate button view blog to see your post.
Dear
visitor if you have any question about this post writing please make
a comment & we will support you as early as possible.

Five Easy Step to Make a Blog From Blogger.com | Blog Trips BD
I'm
discussing about blogging platform Blogger.com & learn you
easy few step to make a blog.So just follow the step with
screenshot.
1. Signup with your gmail id. Look at the screen short |
ScreenShot
01
after longing look
at the screen short serially & do all step for as i shown in the
picture.
ScreenShot
02
ScreenShot
03
2.
Click continue to Blogger then you should spear a page
like the screenshot 04.
ScreenShot
04
3.
Now click New blog button
04.
Now you should follow three things. First of all a blog title name &
a blog address name which you like. Input games for pc as
your blog title name which i'm showing in screenshot.Then second step
input a blog address as likefreegamesforpcs.blogspot.com.Third step
chose a template as you like. There are few default template
for blogger.Ok your work is finished.
ScreenShot
06
5.
Look at screenshot 06 & your blog is ready 'games for pc'
Now
your blog is created. you can now post any articles as you want. so
enjoy for blogging & be a blogger
dear friends if
you have any problems to create blog please make a comments
or comments in our Facebook page we should help you to
support.
Popular Posts
Categories
Addnetwork Review
Adsense
Alexa
Android
Backlinks
Backup Your Blog
Blog Directories
Blogger Design
Blogger Tutorials
Blogging Platforms
Classified sites
Comments Widget
CSS3
Custom robots
Domain
Facebook Comment Box
Facebook Like Box
Forum
Guest Post
Income From Blog
Increase Blog Traffic
jQuery
Keyword Research Tools
Keywords
Link Building Strategy
Make Money From Blog
Meta Tags
Online Bank
Online Income
Open Source Software
Page Rank
Payoneer Master Card
PayPal
Ping Service
Prevent Copying Content
Search Engine
SEO Trips
Share Button
Sitemap
Smart Phone
Social Bookmarking
Social Media
Templates
Tips & Tricks
Video Tutorials
Widget