Dear readers now I'm activity to allotment a tips about How to install a Blogger arrangement in our blog. It is actual simple & accessible way to change your blogger affair with XML blogger templates. We can change our blogger affair for alteration by own artistic calmly or additionally there are abounding website or blog which are accommodate chargeless accessible or paid exceptional Blogger templates available. So you can calmly download from any templates & again install it easily.
There are some account of Google look top chargeless blogger templates armpit ;
www.btemplates.com
www.templates-blogger.com
www.hongkiat.com
www.mybloggerthemes.com
www.bloggerthemes.net
There are some account of Google look top chargeless blogger templates armpit ;
www.btemplates.com
www.templates-blogger.com
www.hongkiat.com
www.mybloggerthemes.com
www.bloggerthemes.net
Just Following simple step How to install a Blogger template?
You May Also Like To Read:How to Backup/Restore template in your blog
After downloaded your new Blogger Template to your computer, follow the steps (don't worry, it's easy! :)
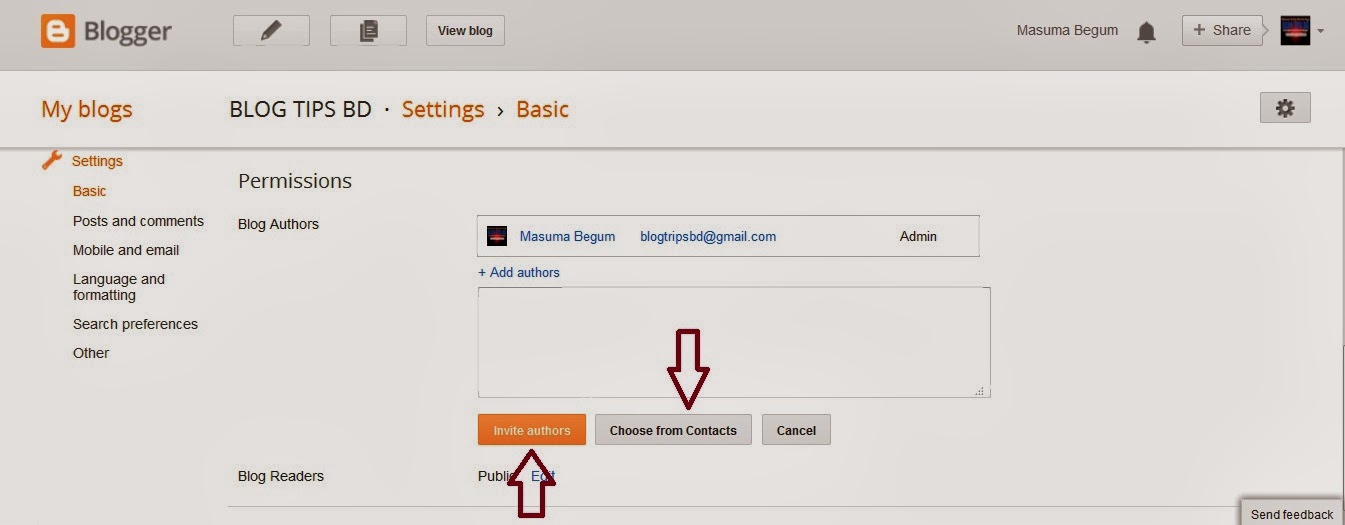
1>>>> Login to your Blogger Dashboard. Click on "Template". Look at the screenshot
1>>>> Login to your Blogger Dashboard. Click on "Template". Look at the screenshot
2>>>> Click on "Backup/Restore".
3>>>>
Always backup your current template, before install a new template,
this prevent some to loss your last templates settings.
4 >>>> Now you are ready... click on "Browse Button".
5>>>>
Now pick your new template (important! it have to be a XML FILE) and
click Open. One think if your templates in a RAR Or ZIP format first of
all you should unzip this file fast.
6>>>> Click on upload button & wait for some time you are done finally to install your templates.
You May Also Like To Read:Blogger Design
If you like my post please share it with others & also faced to any problem comments please.
6>>>> Click on upload button & wait for some time you are done finally to install your templates.
You May Also Like To Read:Blogger Design
If you like my post please share it with others & also faced to any problem comments please.